

<目次>
画像スライダーとは、Webサイトのトップページ等でよく見かける画像がスライドして切り替わる仕組みのことで、最近はよく利用されています。
1.BxSliderのダウンロード
1.Sliderproのダウンロード
1.FlexSlider2のダウンロード
1.Nivo Sliderのダウンロード
①画像スライダーとは?
②BxSlider
③Sliderpro
④FlexSlider2
⑤Nivo Slider
画像スライダーの設置方法
①画像スライダーとは?
本ホームページのトップ画像は、FlexSlider2を使用しています。
画像スライダーは、Webサイトを訪れたユーザーに効果的な情報を伝えることができ、見た目のインパクトも与えることができると広く利用されています。
効果的なイメージ写真スライダーは沢山ありますが、私がこれまでに使用して、素人でも手軽に設置できるものをご紹介します。
②BxSlider
BxSliderの公式サイト(http://bxslider.com/)に行き、右上の「Download」ボタンをクリックしてjquery.bxslider.zipをダウンロード。
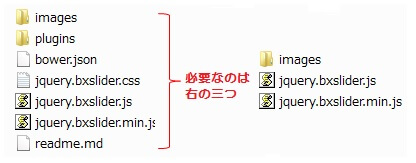
jquery.bxslider.zipを解凍すると次のファイル構成となっています。

2.htmlファイルのhead内に次の3行を記述
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="js/jquery.bxslider.min.js"></script>
<link href="css/jquery.bxslider.css" rel="stylesheet" />
3.htmlファイルのbody内にスライドさせたい画像を記述
「<ul class=”bxslider”>~</ul>」の中にスライドさせたい画像を入れます。
画像は何枚でもオーケー。
<ul class="bxslider">
<li><img title=" " alt="" src="images/slider01.jpg" width="590" height="300" /></li>
<li><img title=" " alt="" src="images/slider02.jpg" width="590" height="300" /></li>
<li><img title=" " alt="" src="images/slider03.jpg" width="590" height="300" /></li>
</ul>
4.head内にBxSliderを呼び出す記述
<script type="text/javascript">
$(document).ready(function(){
$('.bxslider').bxSlider({
ここにオプションを記述
});
});
</script>
これで画像が動くようになります。
なお、オプションも充実しておりますので、色々と試してみてください。
・自動スライドをしたい場合「auto: true,」
・画像を一枚、一枚を2000秒静止させたい場合「pause: 2000,」
・スライドではなく「ふわっ」とスライドさせたい場合「mode: ‘fade’,」
※公式オプションページ(http://bxslider.com/options)
③Sliderpro
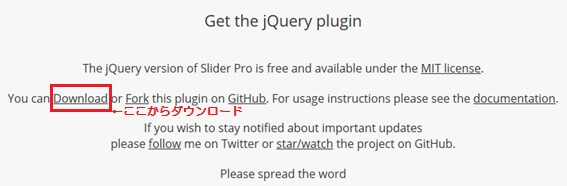
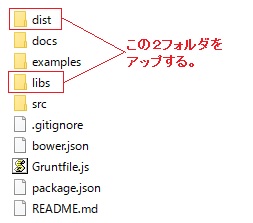
http://bqworks.com/slider-pro/からダウンロードする場合

解凍した次の二つのフォルダを使います。

2.htmlファイルのhead内に次の3行を記述
<link rel="stylesheet" href="slider-pro.min.css">
<script src="jquery.js"></script>
<script src="jquery.slider-pro.min.js"></script>
3.htmlファイルのbody内にスライドさせたい画像を記述
画像は何枚でもオーケー。
<ul id="slider">
<li class="sp-slide"><img class="sp-image" src="images/slider01.jpg"></li>
<li class="sp-slide"><img class="sp-image" src="images/slider02.jpg"></li>
<li class="sp-slide"><img class="sp-image" src="images/slider03.jpg"></li>
<li class="sp-slide"><img class="sp-image" src="images/slider04.jpg"></li>
</ul>
4.head内にSliderproを呼び出す記述
<script>
$(function(){
$('#slider').sliderPro();
});
</script>
最も単純に動かすだけならここまでの設定で充分です。
なお、オプション設定をすれば細かなスライダーをなります。
参考WEBサイト http://on-ze.com/archives/2717)
④FlexSlider2
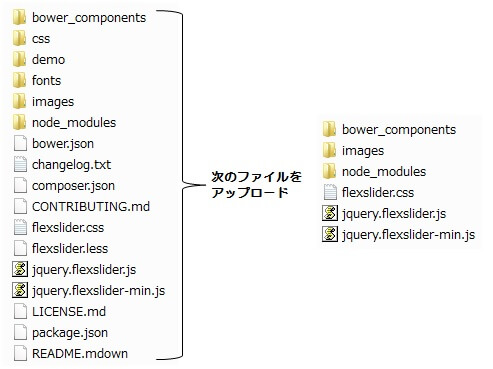
http://flexslider.woothemes.com/)にアクセスして左上のDLボタンから「woothemes-FlexSlider-2.6.0-0-g9a419a0.zip」をダウンロード。
woothemes-FlexSlider-2.6.0-0-g9a419a0.zipを解凍すると次のファイル構成となっています。

2.htmlファイルのhead内に次の3行を記述
<link rel="stylesheet" type="text/css" href="/css/flexslider.css" />
<script type='text/javascript' src='/js/jquery/jquery.js'></script>
<script type='text/javascript' src='/js/jquery.flexslider.js'></script>
3.htmlファイルのbody内にスライドさせたい画像を記述
画像は何枚でもオーケー。
<div class="flexslider">
<ul class="slides">
<li><img src="image/slider01.jpg" /></li>
<li><img src="image/slider2.jpg" /></li>
<li><img src="image/slider03.jpg" /></li>
<li><img src="image/slider04.jpg" /></li>
</ul>
</div>
4.head内にflexSliderを呼び出す記述
<script type="text/javascript">
$(window).load(function () {
$(document).ready(function(){
$('.flexslider').flexslider({
animationSpeed: 1000,
animation: "slide",
controlNav: false,
directionNav: false,
easing: "easeOutQuint",
slideshowSpeed: 6000,
reverse: true,
});
});
});
</script>
以上ですが、「reverse: true」オプションは、画像を左から右にスライドさせます。
⑤Nivo Slider
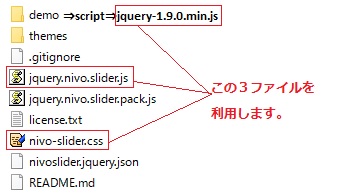
Nivo SliderはMIT Lisenceというライセンスを採用していて、自由にダウンロードして無料で利用出来ます。
Nivo Sliderは「gilbitron/Nivo-Slider」から「Nivo-Slider-master.zip」ファイルをダウンロード後、解凍して使います。

2.htmlファイルのhead内に次の3行を記述
<link href="css/nivo-slider.css" rel="stylesheet" type="text/css" media="screen" />
<script type="text/javascript" src="js/jquery-1.4.3.min.js"></script>
<script type="text/javascript" src="js/jquery.nivo.slider.js"></script>
3.htmlファイルのbody内にスライドさせたい画像を記述
画像は何枚でもオーケー。
<div id="slider" class="nivoSlider">
<img src="images/slider01.jpg" alt="topimage1" />
<img src="images/slider02.jpg" alt="topimage2" />
<img src="images/slider03.jpg" alt="topimage3" />
<img src="images/slider04.jpg" alt="topimage4" />
</div>
4.head内にSliderproを呼び出す記述
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>












