

<目次>
一つのテーブル(表)は、<table>~</table>で作成します。
①テーブル(表)の基本
②テーブルに見出しをつける
③線の太さなどを指定する
④セルを横につなげる
⑤セルを縦につなげる
テーブル
①記号を使ったリスト
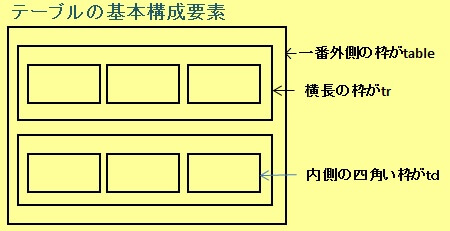
この中に一行を指定する<tr>タグや、セル(1マス)を指定する<td>タグなどの、テーブルを形成するタグを記入していきます。
<tr>~</tr>の範囲内が一行になり、その中に必要なセルの数分<td>~</td>を記入します。
例えば2行で四つのセルのテーブルを作るには次のように記入します。
<table>
<tr> <tr>一つ目のセル</td> <td>二つ目のセル</td>
<tr> <tr>三つ目のセル</td> <td>四つ目のセル</td>
</table>


②テーブルに見出しをつける
表を作成する場合、表のデータが何であるか分かるように項目名等を入力しますが、これは<td>タグの代わりに<th>タグを使うことで実現できます。
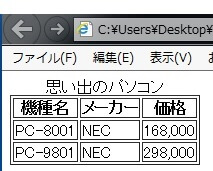
1行目に<th>タグを使用した表を作成してみます。
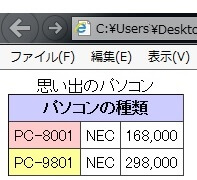
見出しに指定されたセルは太字になり、更にセンタリングされます。
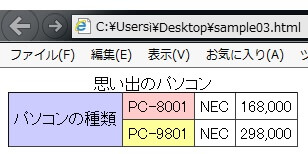
下記の例では、1行目の[機種名][メーカー][価格]が、これに当たります。
また、tableタグの直下の行に<caption>~</caption>を使うことで、テーブルに名前(見出し)を付けることができます。
captionタグは、tableタグの直後に1回だけ記述できます。

③線の太さなどを指定する
tableタグにborder属性をつけることでテーブルに外枠を付けることができます。
値にピクセル値を使って太さを指定します。
 前頁は、table border="1"の例ですが、2重線に見えて何か変ですよネ。
前頁は、table border="1"の例ですが、2重線に見えて何か変ですよネ。
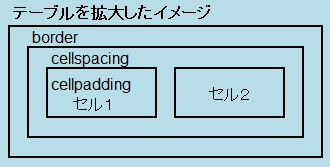
これは左図の「テーブルを拡大したイメージ」で説明ができます。
つまり、外枠の線とセルの間にcellspacingがあるために起こる現象なので、これを非表示することで1本の線のテーブルにすることができます。
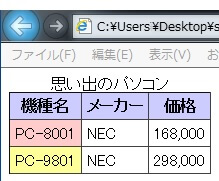
しかし、1本の線に見えますが、隣接するセルの枠線と重なって太く見えてしまいますので、style="border-collapse: collapse"を記述します。
また、セルに色を指定することもできますので、参考にしてください。

④セルを横につなげる
横につなげるには<td>もしくは<th>タグの中にcolspan属性をつけて結合するセル数を指定します。
そうするとcolspan属性をつけた<td>もしくは<th>から右方向に指定したセル分結合できます。

⑤セルを縦につなげる
縦につなげるには<td>もしくは<th>タグの中にrowspan属性をつけて結合するセル数を指定します。
そうするとrowspan属性をつけた<td>もしくは<th>から右方向に指定したセル分結合できます。