

<目次>
1.文字の大きさ
①文字の大きさ・色などを指定する
②フォントを指定する
③文字の水平位置を指定する
④段落にインデントをつける
フォントとテキスト
①文字の大きさ・色などを指定する
スタイルシートで文字の大きさを指定するには、font-sizeプロパティを使います。
HTMLのfontタグでは7段階の大きさしか指定できませんが、font-sizeプロパティを使えば自由な文字サイズを指定することができます。
また、値にxx-small(最小)~xx-large(最大)などのキーワードや、smaller(小さく)やlarger(大きく)などのキーワードで、親要素の文字の大きさに対して相対的な文字サイズを指定することが出来ます。
なお、ptや㎝などの絶対的な単位を使用するえば、ホームページを見ている人の環境に左右されず同じ大きさで表示させることができます。

2.文字の色
スタイルシートを使って文字の色を指定するには、colorプロパティを使います。
リンクの文字色もcolorプロパティで指定します。
3.文字を太字にする
文字の太さを指定するには、font-weightプロパティを使います。
値にboldを指定すれば太字になります。
bolderで相対的に文字を太くしたり、lighterで相対的に文字を細くすることも出来ます。
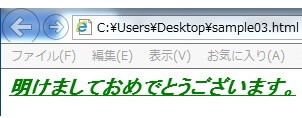
4.文字を斜体にする
font-styleプロパティで値にitalicを指定すれば文字のスタイルが斜体になります。
5.文字に下線・取り消し線を引く
文字に線を引くには、text-decorationプロパティを使います。
値にunderlineで下線、overlineで上線、line-throughで取り消し線となります。
値にnoneを指定するとリンクの下線を消すことができます。
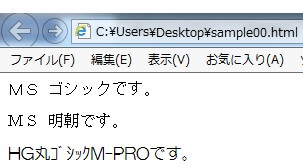
②フォントを指定する
フォント名を指定するには、font-familyプロパティを使います。
値には、「MS 明朝」などの日本語のフォント名も使用できますが、大文字小文字、半角のスペースを正確に記述する必要があります。

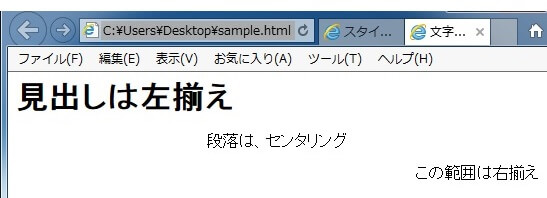
③文字の水平位置を指定する
CSSでは、text-alignプロパティを使って文字の水平位置を指定します。
値にcenterでセンタリング、rightで右揃え、leftで左揃えになります。
後、値に「均等割付」のjustifyがあります。

④段落にインデントをつける
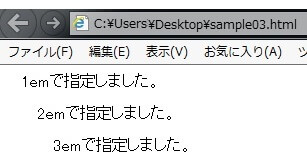
段落にインデントをつけるには、text-indentプロパティを使います。
text-indentプロパティの値に1emを指定すれば1文字分のインデントを設定することが出来ます。
値には、当然、ptや%なども指定することができます。