

<目次>
背景の色を指定するには、background-colorプロパティを使います。
①背景の色を指定する
②背景に画像を指定する
③画像の貼り方を指定する
④背景画像の位置を指定する
⑤背景を固定する
背景色と背景画像
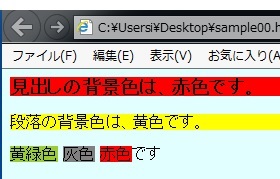
①背景の色を指定する
background-colorプロパティを使えば、ページ全体やテーブルだけではなく、さまざまな箇所の背景に色を付けることができます。

ソースコード
<HTML>
<head>
<title>背景の色指定色</title>
<style type="text/css">
<--
body {background-color:lightcyan;}
h3 {background-color:red;}
p { background-color:yellow; }
.clr1 { background-color: yellowgreen ; }
.clr2 { background-color:gray; }
.clr3 { background-color:red; }
-->
</style>
</head>
<body>
<h3>見出しの背景色は、赤色です。</h3>
<p>段落の背景色は、黄色です。</p>
<span class="clr1">黄緑色</span>
<span class="clr2">灰色</span>
<span class="clr3">赤色</span>です
</body>
</HTML>
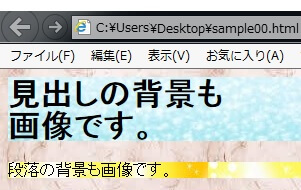
②背景に画像を指定する
背景に画像を指定するには、background-imageプロパティを使います。
見出しや段落などいろいろな所に画像を貼り付けることができます。
値には、まずurlの文字を記入し、その後ろのカッコ内に画像ファイルのアドレスを相対パス(images/gazou.jpg)か絶対パス(http://~/gazou.jpg)で指定します。

| ソースコード |
|---|
|
③画像の貼り方を指定する
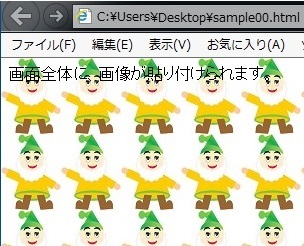
背景に画像を使った場合、通常は画面全体に同じ画像が繰り返し表示されますが、background-repeatプロパティを使えば、画像の繰り返し方法を設定できます。
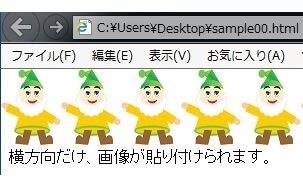
値にrepeat-xを指定すれば横方向のみに、また、値にrepeat-yを指定すれば、縦方向のみに画像が貼り付けられます。
no-repeatを指定すれば、一つだけ画像を表示さすことができます。

| ソースコード |
|---|
|

| ソースコード |
|---|
|
④背景画像の位置を指定する
背景画像の位置を指定するには、background-positionプロパティを使います。
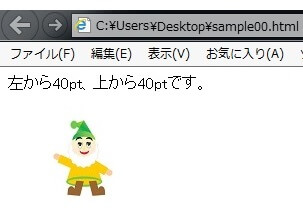
数値単位を使って画像の位置を指定することができますが、この場合は最初の値は左側、半角の空白を挟んで二つ目の値が上からの位置となります。
例えば、background-position:100pt 100pt;というように記述します。
left(左),center(中央),right(右),top(上),bottom(下)の5つのキーワードを使って画像の位置を指定できます。

| ソースコード |
|---|
|
⑤背景を固定する
背景の画像を固定するには、background-attachmentプロパティを使います。
背景を固定するには値にfixedを、文字と一緒に背景画像をスクロールさせる場合は、scrollを指定します。
ここからIE(小窓)で背景画像の固定が確認できます。⇒
↓下のIEは疑似画像です。
| サンプル - Microsoft Internet Explorer |
|---|
|
| ソースコード |
|---|
|












