

<目次>
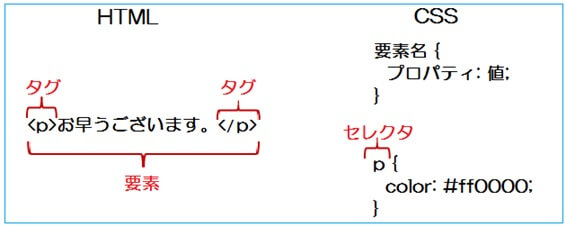
HTMLの「 < 」記号から「 > 」記号までの部分の文字列のことをタグといい、開始タグ<p>と終了タグ</p>を用いて構成される全体を要素といいます。
1.基本的な書き方
1.クラスによるスタイル指定
1.一つのページのみに適用する
1.特定の箇所だけに適用する
1.単位について
①CSSの基本動作
②基本的な書き方
③クラスとIDによるスタイル指定
④一つのページのみや複数のページに適用する
⑤特定の箇所だけに適用する⇒SPANとDIV
⑥単位と色
CSSの基本
①CSSの基本動作

上記の例でいうと、開始タグから終了タグまでの間にある「お早うございます。」という内容も含めて全部が「p要素」となります。
CSSの基本動作は「○○要素の、○○というスタイルを、○○にする。」となります。
上記の例でいうと、「p要素の、文字の色(color)スタイルを、赤(red)にする」となります。
スタイルシートの書き方
セレクタ(selector)というのは、スタイルを適用する対象を指定するもので、要素型セレクタ、全体セレクタ、classセレクタ、idセレクタ、疑似セレクタなどがあります。
プロパティは、'color'、'line-height' 、'font-size' などのように、画像や画面の内容を表示させるものであり、各々のプロパティに指定可能な値が定義されています。
②基本的な書き方
■セレクタ{ プロパティ : 値 ; }
基本的な書き方は、セレクタを書いて{ }の中にプロパティと値を記述します。
h2{color:red;}は、セレクタでどこの(h2タグの)、プロパティで何を(文字色を)、値でどうする(赤色にする)と云うように記述するのが、基本的な書き方です。
要素を対象としたセレクタをタイプセレクタと呼ばれています。
要素名 {
プロパティ: 値;
}
2.複数のセレクタに同じスタイルを設定
複数のセレクタに対して、共通のスタイルを宣言する場合は、複数のセレクタをカンマ "," で区切ってグループ化することが出来ます。
■セレクタ , セレクタ{ プロパティ : 値 ; }
h1, h2 { font-family: serif } 註:' serif 'は、明朝系のフォント
これは次のように2行で記述したものと同じ意味です。
h1 { font-family: serif }
h2 { font-family: serif }
3.セレクタに、複数のスタイルを設定
セレクタに複数のスタイルを設定するには、宣言部(プロパティ:値)を;(セミコロン)で区切ります。
■セレクタ{ プロパティ : 値 ; プロパティ : 値 ; }
p { font-size:13pt; color:red ; }
4。特定の場合だけにスタイルを設定
■セレクタA セレクタB{ プロパティ : 値 ; }
対象となる要素が特定の親要素の子要素または孫要素の場合だけ対象となるセレクタで、子孫セレクタとも呼ばれます。
親要素 子孫要素 {
プロパティ: 値;
}
例: p strong {
Color: #ff0000;
}
p要素に中に含まれるstrong要素だけが対象となります。
③クラスとIDによるスタイル指定
■タグ名.クラス名{ プロパティ : 値 ;}
ホームページを作成していると、1行目の文字を黒色にして、2行目の文字を赤色にして文字のサイズを変えるなど、次第に欲がでてきて、もっと細かくスタイルを設定したくなります。
これを可能にするのが、クラスとIDです。
セレクタにクラス名を付け、そのクラスのスタイルを適用させたいタグにclass属性を付けて、値にそのクラス名を指定します。
例えば「okisa 」というクラスの設定(フォントの大きさ100pt)を<h1>タグに適用するには、まずは、 .okisa{ font-size : 40pt ; }のようにスタイルを記入します。
そして<h1 class="okisa">というようにclass属性を使ってokisaの設定をh1に指定します。
2.IDによるスタイル指定
クラス名では、名前の前にピリオドをつけましたが、それを#(ハッシュマーク)にすることで、IDによるスタイルを設定できます。
■タグ名 #ID名{ プロパティ : 値 ;}
p#size { font-size:20pt; }
④一つのページのみや複数のページに適用する
一つだけのHTMLファイルにスタイルを適用するには、<head>~</head>の間に、<style>タグを使って<style type="text/css">~</style>のように記入し、この中にスタイルの設定を記入します。
なお、スタールシート未対応のプラウザで、スタイル設定内容が表示されないようを使ってコメントアウトしておきます。
2.複数のページに適用する
複数のHTMLファイルに同じスタイルを適用するには、スタイルシートファイルというスタイルを設定するファイルを作って、各HTMLファイルからこのスタイルシートファイルを参照します。
■<link rel="stylesheet" " type="text/css" href="URL(index.css)>
註:index.cssは、複数HTMLファイルに適用するためのCSSファイル
多くのホームページは、通常、多くのHTMLファイルで構成されていますので、このやり方が一番良い方法だと思います。
これにより、サイト全体のデザインを統一することができます。
⑤特定の箇所だけに適用する⇒SPANとDIV
タグのstyle属性を使って、それぞれのタグに直接スタイルを設定することができます。HTMLでタグを記入するのと同じように、タグにstyle属性を記入し、属性値にプロパティ:値を指定します。
■<head>内に< mate http-equiv="Content-Style-Type" content="text/css">を記述し、
<body>に<p style="font-size:30pt;">文字の大きさは、30ptです。</p>
2.SPANとDIV
改行しない一部のみの文字列にスタイルを設定したい場合はspanタグを使い、改行のあるまとまった長い文章にスタイルを設定したい場合はdivタグを使います。
■<span style="color:red;font-size:13pt">~</span >
この中に記入された文字はフォントの大きさが13ptで赤色になります。
■<div style="color:green;">~</div >
この中に記入された文字色は緑色になります。
⑥単位と色
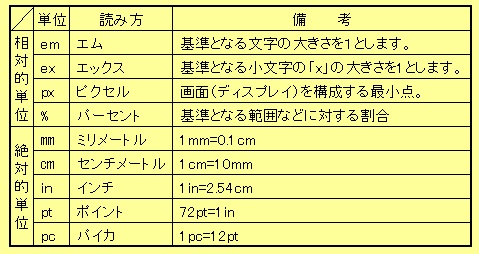
HTMLで長さや大きさを指定する場合、ピクセル値とパーセントの2種類を使って指定しましたが、スタイルシートでは、HTMLのピクセル値とパーセントの2種類以外にも色々な単位が指定できます。

2.色について
色を指定する場合、HTMLではカラー名かRGB値(#RRGGBB)で指定しましたが、スタイルシートでは、この他にも色を指定する方法があります。
1.#RRGGBB
R(赤)、G(緑)、B(青)の値を16進数(数字とA~F)をつかって、それぞれ2桁で指定します。
2.#RGB
R(赤)、G(緑)、B(青)の値を16進数(数字とA~F)をつかって、それぞれ1桁で指定します。
3.カラー名
redやblueなどのカラー名で指定します。
4.rgb(n,n,n)
R(赤)、G(緑)、B(青)の値を10進数(0~255)で指定します。
5.rgb(n%,n%,n%)
赤、緑、青の各色の強さをパーセントで指定します。
<参考にしているカラーコード一覧表>
http://www.netyasun.com/home/color.html
http://www.hi-ho.ne.jp/douton/htmlcolor.html












