

★HTML・CSSの基本
★JavaScript ライブラリ
<目次>
記号を使ったリストを作るには、<ul>タグを記入します。
①記号を使ったリスト
②記号の種類を指定する
③数字を使ったリスト
④複雑なリスト
リスト
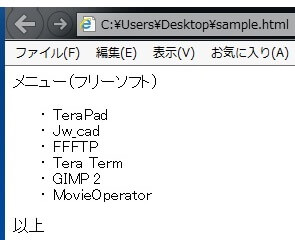
①記号を使ったリスト
その中にリスト項目の数だけの<li>項目名</li>を記入し、最後に</ul>タグを記入します。。
そうすれば、<li>タグにはさまれた項目名の前に、●(黒丸の記号)が表示されます。
なお、●の左側に余白とリストの前後に一行の空白行が入ります。

②記号の種類を指定する
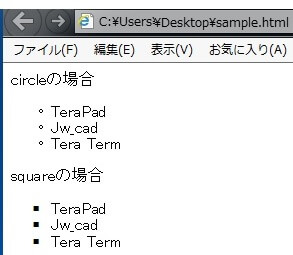
リストの記号は何も指定しない場合は、●(黒丸)でしたが、type属性を使って指定すれば○(白丸)や■(黒四角)にすることが出来ます。
○にしたい場合はtype属性の値にcircleを、■にしたい場合はsquareを指定します。
type属性を<ul>タグにつけるとリスト全体の記号を指定することが、<li>タグに付ければ、その項目だけの記号を指定することが出来ます。

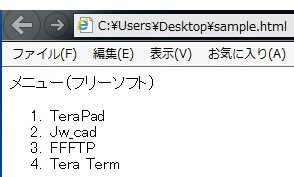
③数字を使ったリスト
数字を使ったリストの場合、まずリストの初めに<ol>タグを記入します。
その中にリストの項目の数だけの<li>項目名</li>を記入します。
項目分の<li>タグを記入したら、最後に</ol>タグを記入します。
そうすれば、<li>タグにはさまれた項目名の前に、数字が1から順番に表示されて、項目の左側に余白が入ります。

記号や数字のリスト以外に、アルファベットやローマ数字などを使ってリストを作ることも出来ます。
数字のリストを作る場合には<ol>タグを使いましたが、このタグにtype属性をつけて、値にAやIを指定します。
また、<li>タグに指定すれば、その項目だけをアルファベットなどに変えることが出来ます。
type="A" A,B,C,D,E・・・
type="a" a,b,c,d,e・・・
type="I" Ⅰ,Ⅱ,Ⅲ,Ⅳ,Ⅴ・・・
type="i" ⅰ,ⅱ,ⅲ,ⅳ,ⅴ・・・
type="1" 1,2,3,4,5・・・
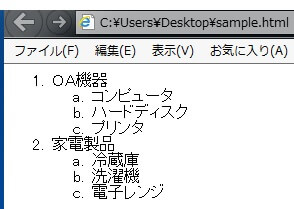
④複雑なリスト
<ul>~</ul>の中にさらに<ul>~</ul>を記入することで2階層のリストを作成することが出来ます。
<ol>タグも使えます。