

★HTML・CSSの基本
★JavaScript ライブラリ
<目次>
<body>タグにtext属性をつけることで、1ページ全体の文字の色を指定することが出来ます。
①ページ全体の文字の色を指定する
②文字を太字や斜体にする
③フォントを指定する
④ページの背景色を指定する
⑤ページの背景に画像を使う
文字の表示と修飾
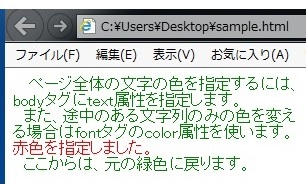
①ページ全体の文字の色を指定する
色の指定は属性値にredなどのカラー名、もしくは#ff0000のようにRGB値で指定します。

②文字を太字や斜体にする
文字を修飾するためのタグは色々とありますが、<外側のタグ><内側のタグ>~</内側のタグ></外側のタグ>のように、終了タグの順番を間違わないように注意してください。
色の指定は属性値にredなどのカラー名、もしくは#ff0000のようにRGB値で指定します。

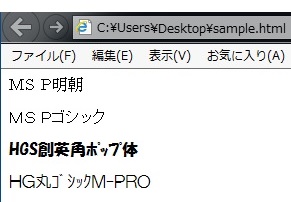
③フォントを指定する
<font>タグにface属性をつければ、フォントの種類を指定することが出来ます。
値には、MS P明朝やHGS創英角ポップ体などのフォント名を指定します。

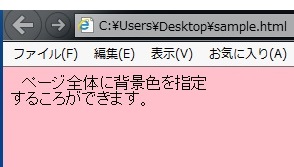
④ページの背景色を指定する
HTML文書の本文の始まりに記入する<body>タグの中にbgcolor属性を付けて、その値に好きな色を指定すれば、背景の色を変えることが出来ます。

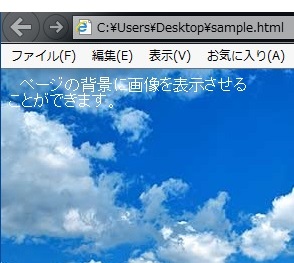
⑤ページの背景に画像を使う
HTML文書の本文の始まりに記入する<body>タグの中にbackground属性を付けて、その値に好きな画像ファイルを指定すれば、ページの背景に画像を表示させることが出来ます。
画像ファイルを指定するときは、パスを正確に指定してください。