

★その他諸々の備忘録
その他諸々
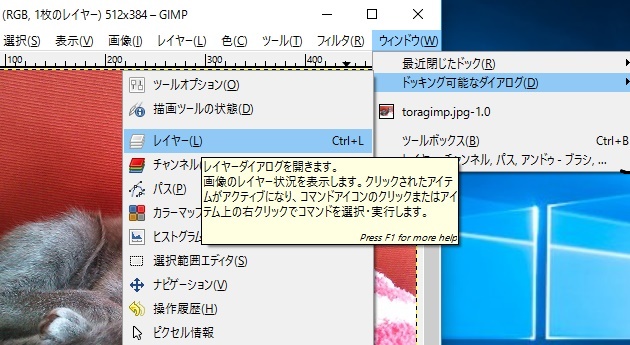
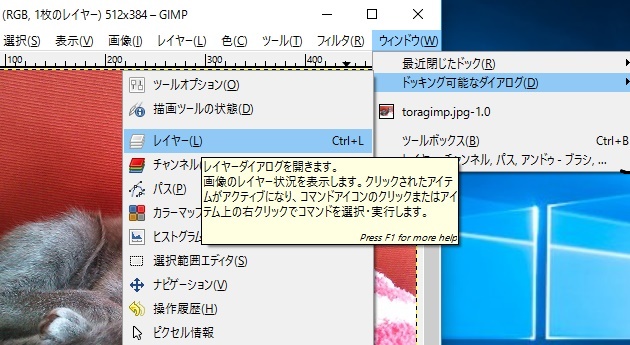
 ②レイヤーを指定
②レイヤーを指定
メニューの[ウィンドウ]⇒[ドッキング可能なダイアログ]⇒[レイヤー]と進みます。

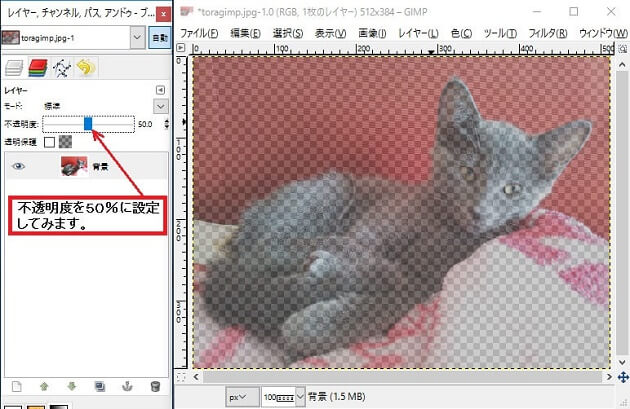
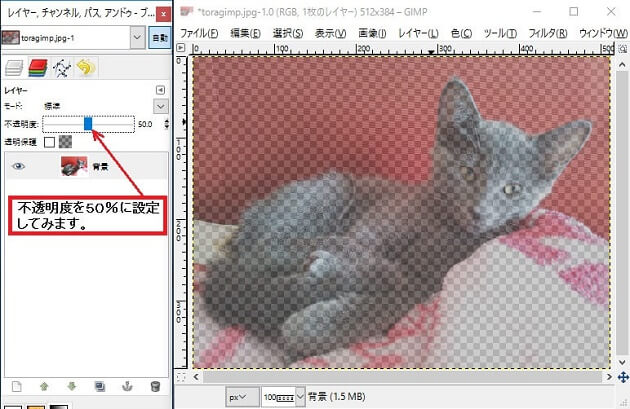
③レイヤー画像の不透明度を指定
レイヤーの不透明度ボタンを50%まで左にスライドしてみました。

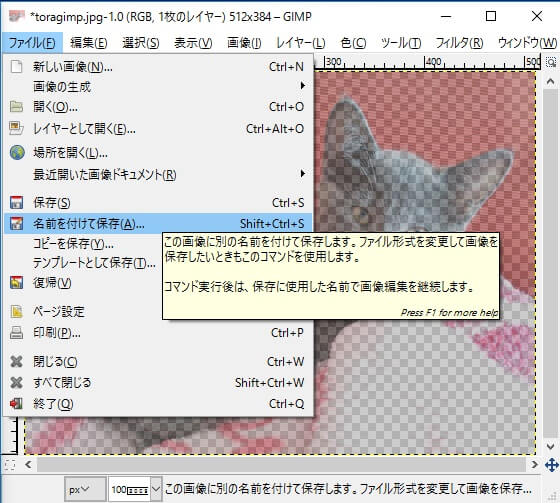
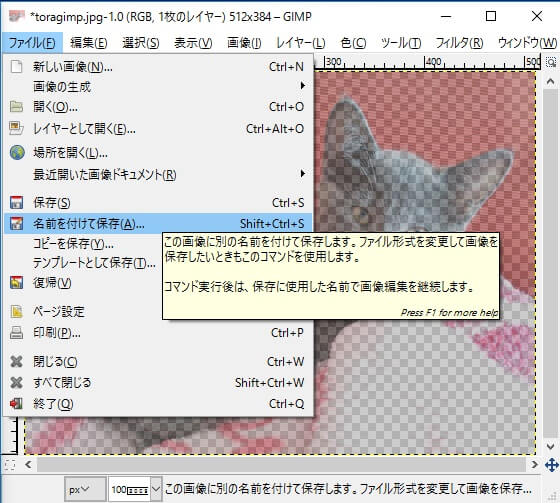
④半透明化した画像を別名で保存
メニューの[ファイル]⇒[名前を付けて保存(A)]と進みます。

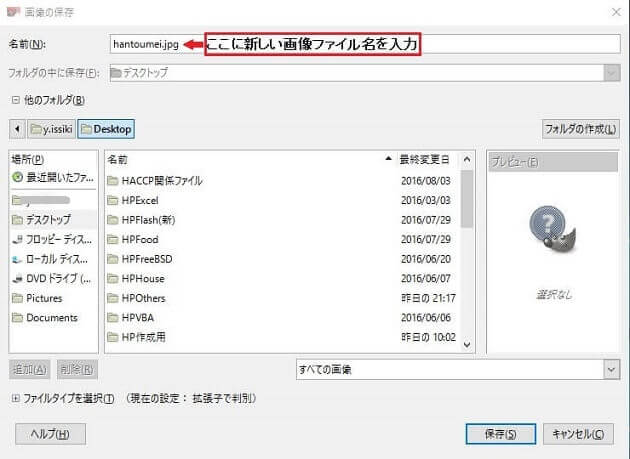
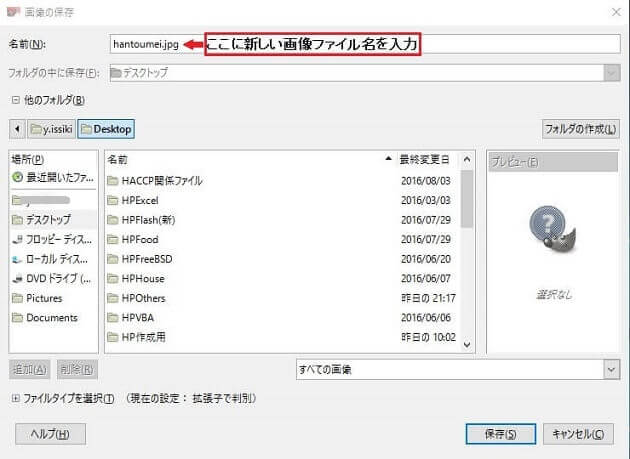
⑤新しいファイル名を入力
[名前を付けて保存(A)]をクリックして新しいファイル名を入力します。

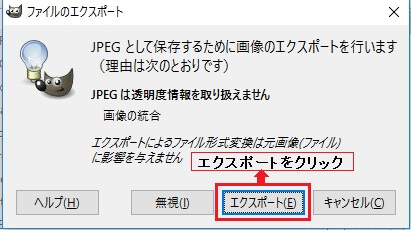
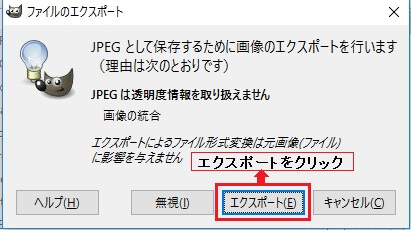
⑥エクスポート
右下の[保存(S)]をクリックすると[ファイルのエクスポート]ポップアップメニューが表示され,「JPEGは透明度情報を取扱えません」となっていますが、そのまま[エクスポート(E)]をクリックします。

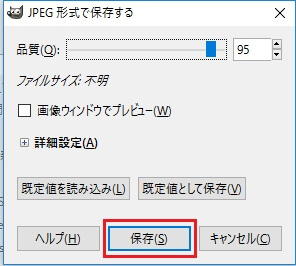
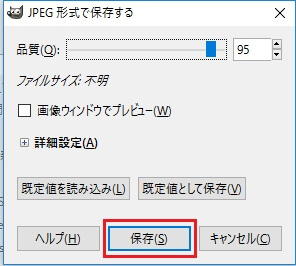
⑦保存
[エクスポート(E)]をクリックすると[JPG形式で保存する]ポップアップメニューが表示されますので、[保存(S)]をクリックします。

⑧半透明化した画像の完成
デスクトップに半透明化された新しい画像ファイル[hantoumei.jpg]が作成されます。
この例のように、GIMPを使えば簡単に半透明化することができますので、是非、使ってみてください。


HTMLのみで実現できます。
◎画像編集ソフトのGIMPはフリーソフトでありながら非常に高機能で、画像を半透明化することなど、簡単にできますので、その方法を紹介します。
ホームページ作成で半透明化画像の利用機会は少ないですが、例えば画像にマウスを載せたときに半透明化した画像に表示を切り替え、画像を選択したことを示す場合などに使われます。
半透明化した画像にリンクを貼ることで、この画像が選択された状態でクリックするするとリンク先に移動できるようにすることができます。
GIMPで画像の半透明化処理
①画像を開く
GIMPの画像ウィンドウに画像ファイルをドラッグ アンド ドロップすれば、簡単に開くことができます。

メニューの[ウィンドウ]⇒[ドッキング可能なダイアログ]⇒[レイヤー]と進みます。

③レイヤー画像の不透明度を指定
レイヤーの不透明度ボタンを50%まで左にスライドしてみました。

④半透明化した画像を別名で保存
メニューの[ファイル]⇒[名前を付けて保存(A)]と進みます。

⑤新しいファイル名を入力
[名前を付けて保存(A)]をクリックして新しいファイル名を入力します。

⑥エクスポート
右下の[保存(S)]をクリックすると[ファイルのエクスポート]ポップアップメニューが表示され,「JPEGは透明度情報を取扱えません」となっていますが、そのまま[エクスポート(E)]をクリックします。

⑦保存
[エクスポート(E)]をクリックすると[JPG形式で保存する]ポップアップメニューが表示されますので、[保存(S)]をクリックします。

⑧半透明化した画像の完成
デスクトップに半透明化された新しい画像ファイル[hantoumei.jpg]が作成されます。
この例のように、GIMPを使えば簡単に半透明化することができますので、是非、使ってみてください。

マウスを画像の上に置くと画像が入れ替わる例
①透明化処理前の画像の上にマウスを置いて画像が入れ替わるのを確認してください。

HTMLのみで実現できます。
②画像の入れ替えに加えて画像にリンクを貼ることができます。
画像の上にマウスを置いて、リンクが貼れているかクリックして確認してみてください。
HTMLのみで実現できます。